This is documentation for the next version of Grafana. For the latest stable release, go to the latest version.
Visualizations
Grafana offers a variety of visualizations to support different use cases. This section of the documentation highlights the built-in visualizations, their options and typical usage.
Note
If you are unsure which visualization to pick, Grafana can provide visualization suggestions based on the panel query. When you select a visualization, Grafana will show a preview with that visualization applied.
- Graphs & charts
- Time series is the default and main graph visualization. Alerts are supported in this panel.
- State timeline for state changes over time.
- Status history for periodic state over time.
- Bar chart shows any categorical data.
- Histogram calculates and shows value distribution in a bar chart.
- Heatmap visualizes data in two dimensions, used typically for the magnitude of a phenomenon.
- Pie chart is typically used where proportionality is important.
- Candlestick is typically for financial data where the focus is price/data movement.
- Gauge is the traditional rounded visual showing how far a single metric is from a threshold.
- Trend for datasets that have a sequential, numeric x that is not time.
- XY chart provides a way to visualize arbitrary x and y values in a graph.
- Stats & numbers
- Misc
- Table is the main and only table visualization.
- Logs is the main visualization for logs.
- Node graph for directed graphs or networks.
- Traces is the main visualization for traces.
- Flame graph is the main visualization for profiling.
- Canvas allows you to explicitly place elements within static and dynamic layouts.
- Geomap helps you visualize geospatial data.
- Datagrid allows you to create and manipulate data, and act as data source for other panels.
- Widgets
- Dashboard list can list dashboards.
- Alert list can list alerts.
- Annotations list can list available annotations.
- Text can show markdown and html.
- News can show RSS feeds.
The following video shows you how to create gauge, time series line graph, stats, logs, and node graph visualizations:
Get more
You can add more visualization types by installing panel plugins.
Examples
Below you can find some good examples for how all the visualizations in Grafana can be configured. You can also explore play.grafana.org which has a large set of demo dashboards that showcase all the different visualizations.
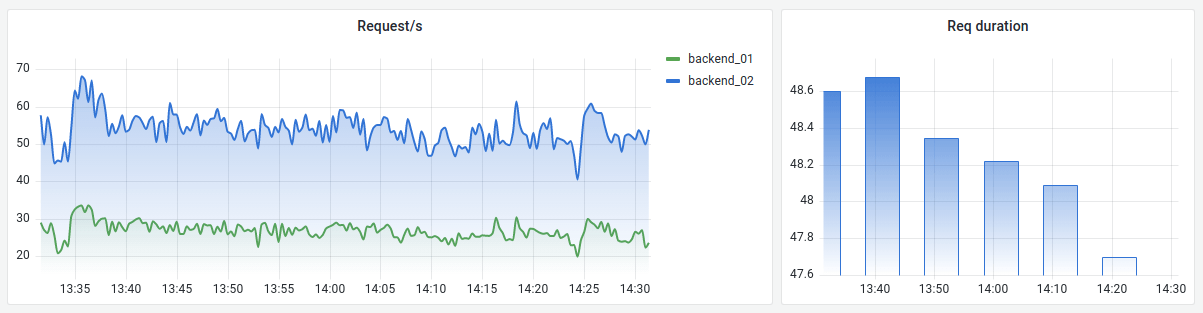
Graphs
For time based line, area and bar charts we recommend the default time series visualization. This public demo dashboard contains many different examples for how this visualization can be configured and styled.

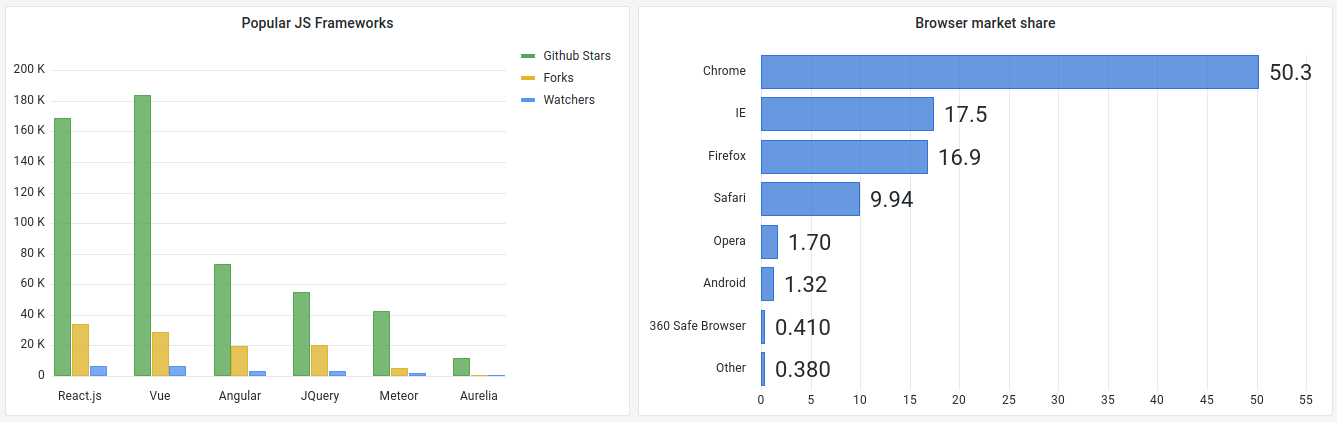
For categorical data use a bar chart.

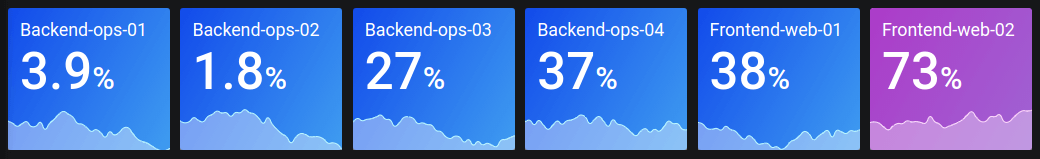
Big numbers & stats
A stat shows one large stat value with an optional graph sparkline. You can control the background or value color using thresholds or color scales.

Gauge
If you want to present a value as it relates to a min and max value you have two options. First a standard radial gauge shown below.

Secondly Grafana also has a horizontal or vertical bar gauge with three different distinct display modes.

Table
To show data in a table layout, use a table.

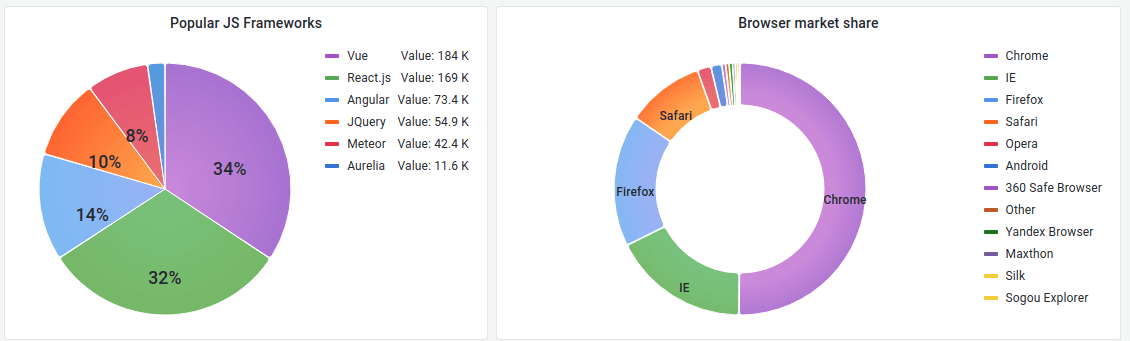
Pie chart
To display reduced series, or values in a series, from one or more queries, as they relate to each other, use a pie chart.

Heatmaps
To show value distribution over, time use a heatmap.

State timeline
A state timeline shows discrete state changes over time. When used with time series, the thresholds are used to turn the numerical values into discrete state regions.

Was this page helpful?
Related documentation
Related resources from Grafana Labs



